Operator
string :
<HTML>
<HEAD><TITLE>Operasi
Aritmatika</TITLE></HEAD>
<BODY>
<P><SCRIPT
language="JavaScript">
<!--
document.writeln("<PRE>");
document.writeln("<H1>Operasi
Aritmatik</H1>");
var A =
"100";
var B =
"200";
var C =
300;
var D =
400;
var E =
A + B;
document.writeln('"100"
+ "200" = ' + E);
E = B + C;
document.writeln('"200"
+ 300 = ' + E);
E = C + D;
document.writeln('300
+ 400 = ' + E);
document.writeln("<PRE>");
//-->
</SCRIPT></P>
</BODY>
</HTML>
langkah
pertama ketik script seperti di bawah ini pada notepad computer anda :
<HTML>
<HEAD><TITLE>Memasukkan
Bilangan</TITLE></HEAD>
<BODY>
<P><SCRIPT
language="JavaScript">
<!--
function jumlah()
{
var bil1
= parseFloat(document.fform.bilangan1.value);
if (isNaN
(bil1))
bil1=0.0;
var bil2
= parseFloat(document.fform.bilangan2.value);
if (isNaN
(bil2))
bil2=0.0;
var hasil
= bil1 + bil2;
alert ("Hasil
Penjumlahan = " + hasil);
}
//--></SCRIPT></P>
<FORM NAME
="fform">
<H1><BR>Memasukkan
Data Lewat Keyboard</H1>
<PRE>
Bilangan
Pertama :<input type="text" size="11" name="bilangan1">
Bilangan
Kedua :<input type="text" size="11" name="bilangan2">
</PRE>
<P>
<INPUT
TYPE="button" value="Jumlahkan"
onclick="jumlah()">
<INPUT
TYPE="reset" value="Ulang">
</FORM>
</BODY>
</HTML>
Lalu save as dengan nama aritmatika.html
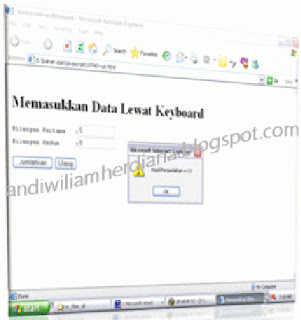
bukalah file yang telah di save tadi.,.,
Dan jadinya seperti ini:
sikian dulu gan.,.,
jangan lupa komentarnya nya.,.,
terimakasih atas kunjunganya.,.,

Tidak ada komentar:
Posting Komentar